-
 React.js
리엑트로 구구단게임 만들기
React - Zerocho (webGame) 2.구구단 리액트로 구구단 게임을 만들어보자! 아래 내용은 zeroCho님의 강좌를 기본으로 합니다. 리액트에서는 바뀌는 부분을 state로 한다. 바뀌는 부분을 이해한다는건 리액트에서 굉장히 중요하다. 구구단 게임에서 바뀌는것을 생각해보자 문제 부분( 5 곱하기 4 는?) 에서 5부분 과 4부분 사용자가 답을 입력할 인풋 그리고 문제 결과를 알려줄 '정답' 과 '땡' 부분 (1)5 곱하기 4 는? (2) 입력 (3)"땡","정답" 바뀌는 부분을 state에 넣어보자 constructor(props) { super(props); this.state = { first: Math.ceil(Math.random() * 9), second: Math.ceil(Mat..
더보기
React.js
리엑트로 구구단게임 만들기
React - Zerocho (webGame) 2.구구단 리액트로 구구단 게임을 만들어보자! 아래 내용은 zeroCho님의 강좌를 기본으로 합니다. 리액트에서는 바뀌는 부분을 state로 한다. 바뀌는 부분을 이해한다는건 리액트에서 굉장히 중요하다. 구구단 게임에서 바뀌는것을 생각해보자 문제 부분( 5 곱하기 4 는?) 에서 5부분 과 4부분 사용자가 답을 입력할 인풋 그리고 문제 결과를 알려줄 '정답' 과 '땡' 부분 (1)5 곱하기 4 는? (2) 입력 (3)"땡","정답" 바뀌는 부분을 state에 넣어보자 constructor(props) { super(props); this.state = { first: Math.ceil(Math.random() * 9), second: Math.ceil(Mat..
더보기
-
컨퍼런스 [GDG]데일리 만년 주니어 19/02/16 [김종찬 - 네이버] 고학점 대신 개발자 커뮤니티를 택한 이야기 [김종찬 - 네이버] 학점을 고학점으로 받으려고 하는 것보단 보통을 원했다. 어떻게 커뮤니티를 만났나? 전문화된 기술자들이 공유를 안할 주 알았지만 오프라인 커뮤니티를 가보니 많은 공유가 이뤄지고 있다.구글 대학생 해커톤을 참석하고 경험자체가 너무 좋았고, 즐거운 경쟁을 경험 했다.1학년 새내기였지만 GDG 커뮤니티 리딩을 시작했다. 커뮤니티를 꾸려가는 경험(새내기였지만 적극적으로 커뮤니티에 참여하고 고학년 선배들과도 같이 행사등을 참여했다.) 위 내용을 보면 적극적인 자세를 가지기를 추천하고 리더로써 자리를 가져보는걸 추천했다.주변 사람들을 같이 꿈꾸는 사람들이 많다면 실력이 폭발적으로 늘어날것이다. 어떻게 커뮤니티를 활용했나? 가장 최신의 기술 트랜드와 도구.. 더보기
Webpack
웹팩의 기본 개념과 주요 4가지
웹팩 자바스크립트 코드가 많아짐에 따라 관리의 한계, 코드 스코프 침범, 변수 충돌 위험성 모듈을 IIFE스타일로 변경해주는 과정, 하나의 파일로 묶음(bundled)로 비용감소 웹팩의 장점 다른 module bundle에 비해 perfomance가 우수 Code Split:chunk(코드 혹은 모듈을 묶는 하나의 단위) 단위로 의존성 트리를 동기적, 비동기적으로 분활 Loader가 존재하여 다른 리소스를 순수 Javascript로 변환하고 모든 리소스에 대한 모듈을 구성한다. babel을 사용하여 ES6와 같이 브라우저에서 지원되지 않는 script code를 변환하여 사용할 수 있다 3rd-party library에 대해 모듈로 통합하는 기능을 제공 Module bundler의 대부분의 기능을 사용자..
더보기최신글
-
 전역 변수의 문제점
자바스크립트는 전역 변수를 반드시 사용해야할 이유가 없다면 지역 변수를 사용해야한다. 전역 변수의 무분별한 사용은 매우 위험하다. 지역 변수의 생명 주기(life cycle) 변수는 선언에 의해 생성되고 할당을 통해 값을 갖는다. 그리고 가비지 컬렉션에 의해 언젠가 소멸된다. 즉 변수는 생명주기(life cycle)를 지니고 있다. 전역 변수의 생명 주기는 애플리케이션의 생명 주기와 같다. 하지만 함수 내부에서 선언된 지역 변수는 함수가 호출되면 생성 되고 함수가 종료하면 소멸한다. 변수 생명 주기 메모리 공간이 확보(allocate) 메모리 공간이 해제(release) 가용 메모리 풀 반환(memory pool) //지역 변수 function foo() { var x = 'local'; // x는 지역..
더보기
전역 변수의 문제점
자바스크립트는 전역 변수를 반드시 사용해야할 이유가 없다면 지역 변수를 사용해야한다. 전역 변수의 무분별한 사용은 매우 위험하다. 지역 변수의 생명 주기(life cycle) 변수는 선언에 의해 생성되고 할당을 통해 값을 갖는다. 그리고 가비지 컬렉션에 의해 언젠가 소멸된다. 즉 변수는 생명주기(life cycle)를 지니고 있다. 전역 변수의 생명 주기는 애플리케이션의 생명 주기와 같다. 하지만 함수 내부에서 선언된 지역 변수는 함수가 호출되면 생성 되고 함수가 종료하면 소멸한다. 변수 생명 주기 메모리 공간이 확보(allocate) 메모리 공간이 해제(release) 가용 메모리 풀 반환(memory pool) //지역 변수 function foo() { var x = 'local'; // x는 지역..
더보기
-
 객체와 변경불가성(Immutability)
mutate 에서 im을 붙인다면? Mutate - 변화, Mutable - 변화 가능한(형용사), mutability - 변화 가능함(명사) 다시 말해서 mutability는 정보의 원본이 변경될 수 있다는 것입니다. 부정의 의미인 im을 붙이면 immutability, 즉 변화 가능하지 않음 이라는 뜻이 됩니다. 정보의 원본을 훼손되는 것을 막는 것이 immutability 입니다. Immutability 배경 자바스크립트에서 객체는 참조(reference) 형태로 전달하고 전달 받으며, 객체가 참조를 통해 공유되고 있다면 그 상태가 언제든지 변경될 수 있기 때문에 문제가 될 가능성도 커집니다. 객체의 참조를 가지고 있는 어떤 장소에서 객체를 변경하면 참조를 공유하는 모든 장소에 그 영향을 받기 때문..
더보기
객체와 변경불가성(Immutability)
mutate 에서 im을 붙인다면? Mutate - 변화, Mutable - 변화 가능한(형용사), mutability - 변화 가능함(명사) 다시 말해서 mutability는 정보의 원본이 변경될 수 있다는 것입니다. 부정의 의미인 im을 붙이면 immutability, 즉 변화 가능하지 않음 이라는 뜻이 됩니다. 정보의 원본을 훼손되는 것을 막는 것이 immutability 입니다. Immutability 배경 자바스크립트에서 객체는 참조(reference) 형태로 전달하고 전달 받으며, 객체가 참조를 통해 공유되고 있다면 그 상태가 언제든지 변경될 수 있기 때문에 문제가 될 가능성도 커집니다. 객체의 참조를 가지고 있는 어떤 장소에서 객체를 변경하면 참조를 공유하는 모든 장소에 그 영향을 받기 때문..
더보기
-
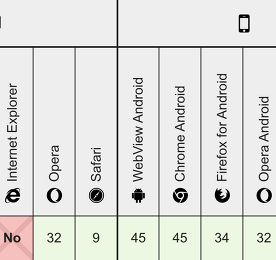
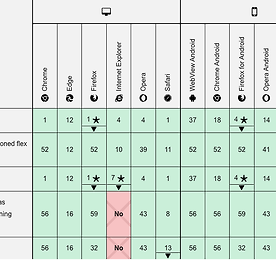
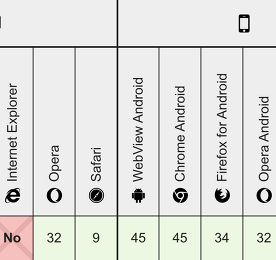
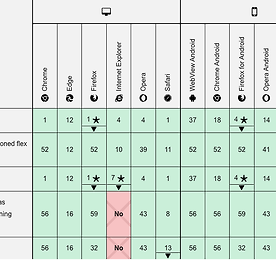
 [CSS] position: stityck
position: stityck static 속성과 fixed 속성의 특징을 동시에 갖고 있는 psotion: sticky sticky 를 사용하면 유저의 스크롤을 따라다니는 요소를 만들 수 있다. 비교 (static, fixed, sticky) https://codepen.io/creatijin/pen/VwbqwJR 예제2 https://codepen.io/creatijin/pen/yLbGLqg 사용전 고려해야할 사항 도달 위치 설정이 되어 있는지 확인 top bottum left right 속성 중 하나는 반드시 필요 크로스 브라우징 및 브라우저 확인 사파리에서도 동작려면 -webkit-sticky 속성 추가 부모 또는 조상 노드에 overflow 속성이 설정되어 있는지 확인 overflow: (hi..
더보기
[CSS] position: stityck
position: stityck static 속성과 fixed 속성의 특징을 동시에 갖고 있는 psotion: sticky sticky 를 사용하면 유저의 스크롤을 따라다니는 요소를 만들 수 있다. 비교 (static, fixed, sticky) https://codepen.io/creatijin/pen/VwbqwJR 예제2 https://codepen.io/creatijin/pen/yLbGLqg 사용전 고려해야할 사항 도달 위치 설정이 되어 있는지 확인 top bottum left right 속성 중 하나는 반드시 필요 크로스 브라우징 및 브라우저 확인 사파리에서도 동작려면 -webkit-sticky 속성 추가 부모 또는 조상 노드에 overflow 속성이 설정되어 있는지 확인 overflow: (hi..
더보기
- Javascript Data Type Javascript Data Type 데이터 타입은 값의 종류를 말하며, 자바스크립트의 모든 값은 데이터 타입을 가지고 있습니다. 자바스크립트는 ES6 이후 7개의 데이터 타입을 제공하고 원시(primitive)타입 과 객체(object / reference) 타입으로 구분됩니다. 원시(Primitive)타입 블리언(boolean) 타입 - 논리점 참(true) 과 거짓(false) null 타입 - 값이 없다는 것을 의도적으로 명시할 때 사용하는 값 undefined 타입 - var 키워드로 선언된 변수에 암묵적으로 할당되는 값 숫자(number) 타입 - 숫자, 정수와 실수 구분 없이 하나의 숫자 타입만 존재 문자열(string) 타입 - 문자열 심볼(Symbol) 타입 (New in ECMAScri.. 더보기